Personalizar el gráfico de precios
En esta página encontrará la explicación de cómo integrar el gráfico de precios de oro, plata, platino y paladio de BullionVault en otra web. Existen varias opciones de configuración que pueden utilizarse para customizar el gráfico. También se puede insertar un widget de precios del oro, plata, platino y paladio en tiempo real. BullionVault hace todo lo posible por facilitar un servicio riguroso pero no puede garantizar la estabilidad de los gráficos de precios o widgets ni la precisión de los datos que se proporcionan.
Cargar la biblioteca del gráfico
La biblioteca del gráfico está escrita en javascript y alojada en el servidor de BullionVault. No se necesita descargar la biblioteca en otro servidor. Simplemente añada la siguiente etiqueta script al encabezamiento de la página en la que desea integrar el gráfico.
<!doctype html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.es/chart/bullionvaultchart.js?v=1"></script>
</head>
Crear una instancia del gráfico
El gráfico se añade al llamar al constructor BullionVaultChart con dos argumentos. El primer argumento es una matriz asociativa con opciones de configuración. Todas las opciones de configuración se detallan a continuación. El segundo argumento es la ID del elemento DOM en el que la gráfica debe integrarse. Esta puede ser un DIV o cualquier otro elemento de bloque.
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'oro'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
Opciones de inicialización del gráfico
| bullion | Selecciona el tipo de metal a mostrar. Si los botones de selección de metal se encuentran en el botón panel (switchBullion), la configuración del usuario guardada en una cookie tiene prioridad sobre esta opción. Valores aceptados: 'gold', 'silver' o 'platinum' |
| currency | Selecciona la divisa a mostrar. Si el menú desplegable para cambiar de divisa se encuentra en el botón panel (switchCurrency), la configuración del usuario guardada en una cookie tiene prioridad sobre esta opción. Valores aceptados: 'USD', 'GBP', 'EUR', 'JPY', 'AUD', 'CAD', 'CHF' |
| timeframe | Selecciona el periodo de tiempo a mostrar: de 10 minutos a 20 años. Si los botones para cambiar de periodo de tiempo se encuentran en el botón panel (switchTimeframe), la configuración del usuario guardada en una cookie tiene prioridad sobre esta opción. Valores aceptados: '10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| chartType | Representa el tipo de gráfico. Los tipos aceptados son Línea y Alto-Bajo-Cierre (High-Low-Close). Si el menú desplegable para cambiar de tipo de gráfico se encuentra en el botón panel (switchChartType), la configuración del usuario guardada en una cookie tiene prioridad sobre esta opción. Valores aceptados: 'line' o 'hlc' |
| miniChartMode | Cambia el gráfico a modo “Minichart“, que soporta tamaños muy pequeños pero carece de algunas funciones. Este modo es el adecuado para incrustar el gráfico en la columna lateral de una web. Valores aceptados: true o false |
| miniChartModeAxis | Especifica en que eje Y tiene que estar en modo miniChartMode. Valores aceptados: 'kg', 'oz' o 'both' |
| referrerID | Si forma parte de nuestro programa de afiliados use este parámetro para ser recompensado cada vez que haya usuarios que se registren e inviertan desde un clic en el gráfico. Valores aceptados: Su nombre de usuario en BullionVault. Por ejemplo: 'MINOMBREDEUSUARIO' |
| containerDefinedSize | Controla si el tamaño del gráfico debe ajustarse a su elemento padre (el div contenido) o si se ajusta a la ventana (o una iframe) y cambia según la situación. Valores aceptados: true or false |
| displayLatestPriceLine | Muestra o esconde la línea que indica el último precio y la hora de la última actualización. Valores aceptados: true or false |
| switchBullion | Muestra o esconde los botones para cambiar de metal. Valores aceptados: true or false |
| switchCurrency | Muestra o esconde el menú desplegable para cambiar la divisa. Valores aceptados: true or false |
| switchTimeframe | Muestra o esconde los botones para cambiar el periodo de tiempo. Valores aceptados: true or false |
| switchChartType | Muestra o esconde el menú desplegable para cambiar de tipo de gráfico. Valores aceptados: true or false |
| exportButton | Muestra o esconde el botón de exportar que permite a los usuarios descargar los datos del gráfico en formato CSV. Valores aceptados: true or false |
Notas sobre las opciones
- Los switches que aceptan los valores entre comillas no son sensibles al uso de mayúsculas y minúsculas.
- El referrerID será el nombre de usuario de BullionVault. Por ejemplo, si su nombre de usuario es JOHNSMITH101, tendrá que introducirlo como referrerID.
- El switch MiniChartModeAxis no se tiene en cuenta a no ser que el miniChartMode sea true.
- Los switches de elementos de control (como switchBullion, switchCurrency, switchTimeframe, switchChartType y export) no se tienen en cuenta si el gráfico esta en miniChartMode. Todos los elementos de control están desactivados en este modo.
Ejemplos de uso
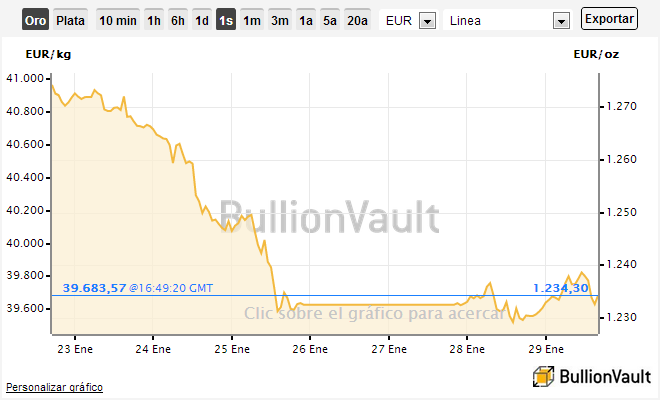
Variante 1: Gráfico normal configurado en oro por USD en kg y onzas en un periodo de 1 semana en modo de línea con un tamaño de 660x400px con todos los controles activados.
<html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.es/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MINOMBREDEUSUARIO',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
El gráfico resultante es el siguiente:

Variante 2: Minichart integrada configurada en oro por GBP en onzas en un periodo de un día en modo de línea con un tamaño de 170x105px.
<html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.es/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MINOMBREDEUSUARIO',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
El gráfico resultante es el siguiente:

